Digital Accessibility
Millions of individuals in the United States live with conditions that affect how they read and engage with digital content, requiring the use of accessibility tools.
These individuals must have access to all the digital information provided by our school district. This includes reading material, classroom instruction, and communication through websites, email, and other digital tools. In order to be full participants, families must be able to navigate assignments, grades, communication with staff, and all other administrative or logistical matters.
This page is a resource for LPS staff who create digital content. The ideas presented here will guide you towards finished products that are more accessible to ALL readers.
When you create content that is accessible you are making decisions that also makes your content easier to consume and more effective for ALL users. Everyone wins; students, parents, and the larger community. In LPS, ALL MEANS ALL.
VIDEOS: The U.S. Department of Education’s Office for Civil Rights has created a video series explaining the major considerations when creating accessible digital content. Throughout this resource, you will find links to these videos to further support learning about the topics.

Table of Contents
This resource organizes tips and best practices as follows:
The big ideas…
Whether you are creating a worksheet, writing an email, designing a newsletter, or crafting a social media post, accessible communications should:
If you have questions, ideas for this page, or need further assistance, please reach out to the LPS staff members listed at the botom of this page.
In Summary...
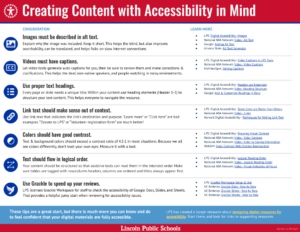
 We are pleased to offer a more approachable 1-page summary of the most essential considerations for content creators. There is a lot of great background information and explanations found in this page. Please come back when you need clarification or to reference further information!
We are pleased to offer a more approachable 1-page summary of the most essential considerations for content creators. There is a lot of great background information and explanations found in this page. Please come back when you need clarification or to reference further information!
Questions?
 Creating content that is fully accessible often presents technical challenges. To consult with Computing Services analysts about issues you encounter, please create help desk tickets for the tool you are using (Google Docs, WordPress, etc.) and they will be happy to help!
Creating content that is fully accessible often presents technical challenges. To consult with Computing Services analysts about issues you encounter, please create help desk tickets for the tool you are using (Google Docs, WordPress, etc.) and they will be happy to help!
Text & Writing
A big part of creating accessible content has nothing to do with technology. It is about writing text that is easy to understand. This helps everyone who reads your page, not just those with needs.
Clear, simple writing helps EVERYONE!
Writing accessible text is not always easy, and it may challenge what you were taught in school about good writing. Some best practices:
- Use short, clear sentences and paragraphs. Less is more.
- Use common, everyday words at or below an 8th grade reading level.
- Include section headers and bulleted lists that help people scan your information.
- If you need to include terms or jargon that are specific to your profession, explain them.
- Your goal is to be helpful, not impressive.
- Ask someone else to review your writing (for understanding) before publishing.

Effective writing tips
If you want to learn more about effective writing techniques, here are some great resources to explore:
- 'Writing Clearly and Simply'
- 'Writing for Web Accessibility'
- BOOK: 'Writing for Busy Readers' by T. Rogers, J. Lasky-Fink
- BOOK: 'Smart Brevity' by J. VandeHei, M. Allen, R. Schwartz
Some links are better than others
Screen reading software uses our headers and links as a way to navigate content on the page. Unfortunately, we are often lazy with our link text and create difficult situations without realizing it.
We need to be thoughtful about using short, but meaningful text for links. Readers should know where the link will go, and it should make sense when read out of context (for navigational purposes.)
Bad examples:
Never use phrases like these, or plain URLs as link text. They make no sense out of context:
- click here
- (more info)
- learn more
- https://home.lps.org/maps
Good examples:
These phrases would be good link text because they would make sense when viewed independently:
- Volunteer in LPS
- Donate Here
- This is a good recipe for making old-fashioned candy.
- Learn more by visiting Kareem Abdul-Jabar’s Wikipedia page.
- This article about writing link text may offer additional examples.
Font Choice Matters
Make sure that you are choosing fonts that make your information easier to read for ALL audiences. “Cute” or “fun” fonts chosen to express personality often make understanding your words harder than it needs to be for people with low vision acuity, various forms of dyslexia, or cognitive disabilities.
The fonts recommended below have been thoughtfully created by designers who intended them to be easier to read for all individuals.
- Atkinson Hyperlegible was commissioned by the Braille Institute of America to be more legible for people with low visual acuity. It focuses on letterform distinction to increase character recognition, ultimately improving readability for people of all vision types.
- Lexend was created by educational therapists and Google to increase reading fluency.
- Playpen Sans is an informal font style for annotations, instructions, and short notes designed to intentionally takes cues from elementary handwriting instruction.
How to use these fonts
The fonts listed here are found in the Google Font Library for use in all of your Google Docs, Slides, Sites and other Google Workspace tools (except for Gmail.) You can also download them to your computer for use in other products.
To use the font in your own Google Docs, click “More Fonts” in the font dropdown menu, search for it by name, select it from the list, and then click “OK.”
Once you’ve added the font to one Google tool, it will automatically be available to you in other Google tools (except for Gmail, because email tools are limited to a small list of web safe fonts.)
Be consistent
Stick with two fonts. Choose one for headlines and one for body text. Want to look good? Let professionals suggest some beautiful font pairings.
Use the same two fonts in the same way throughout the document. Ideally, throughout ALL of your documents. It’s rarely a good idea to surprise a reader with design changes (new fonts, colors, random images, etc.) The more consistency you can offer, the less a reader has to think about the document, and the more they can read to understand.
How large should my text be?
Generally speaking smaller text is never better. Readers can’t understand what they can’t see!
- Printed materials: 12 points or larger, though 16 points is recommended.
- Presentations/Slides: 20 points or larger, with headlines at 32 points or more.
- Web pages: Use the defaults of the tool for body text and headers. Viewers are able to increase the size of text as needed.
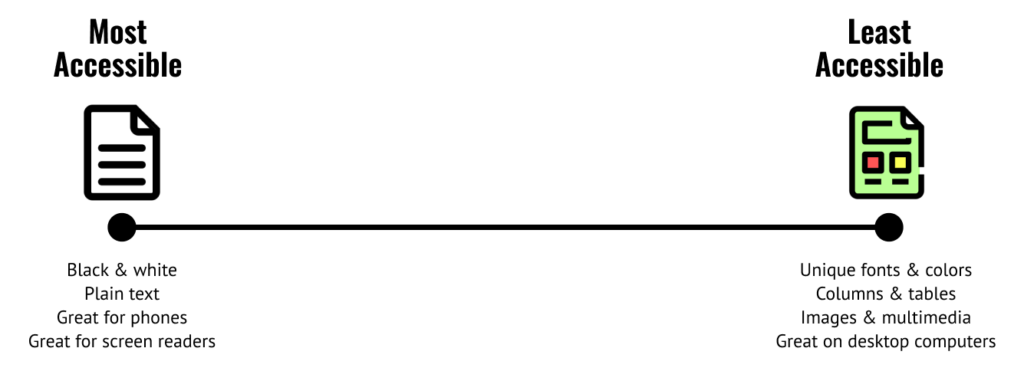
Layout
Imagine starting with a plain white page. Now add your information in simple black text. THIS is an accessible resource for every person reading it on any device. Every design choice you make after that adds complexity and makes this document less accessible than it was before.

While plain text is always going to be the most accessible way to communicate, not every document needs to be boring. You can add interest through color, font choice, and images without making the document overly difficult. However, you should always remember that your design choices have an impact on how the important information you are sharing is consumed.
Headers are very important
Applying headers thoughtfully and consistently through a document helps all readers navigate your content and is an easy way to make a document more accessible.
- Sighted readers take advantage of the visual distinction between headings (titles) and body text to quickly scan the contents and find what they want within a page.
- Screen reader tools use headings as a table of contents, allowing readers to navigate the page by skipping from heading to heading in the software.
Headings should accurately describe the content that follow it, offering a clear page hierarchy or outline. That might look something like this:
- Every resource needs a unique title. We identify that in the name of the resource. This helps readers navigate between resources when they have more than one open. (This is also how browser tabs are named.)
- Within a Google Doc, a visual title should be marked as a “Header 1”. In the content of the Doc, Headers <h2> help divide the page into chunks for navigation purposes. Section headers should be like a good table of contents.
- Within a slide deck, each individual slide needs a unique Title.
- Each section may have many individual topics <h3> or subtopics <h4>,<h5> that are covered. Use as many of these minor headings as needed to help a document be easier to read.
Most word processing and web page tools have a Header tool that helps you make this more consistent across a resource.

Headings in Google Docs
Within a Google Doc the Headings tool offers a “Title” formatting option. Unfortunately this does nothing for us from an accessibility standpoint. Our recommendation is to avoid using the "Title" formatting option your Docs. Instead, use Heading 1 for the text you think of as the “title” shown at the top of your Google Doc.

Titles in Google Slides
Title text can only be defined by the slide deck’s theme. If you add a text box to a slide it cannot be identified as a title. Most default theme layouts include a place for title text, but not all. Avoid using slide layouts that do not have a title text defined. (“Blank”, “Caption”, etc.)
Logical Reading Order
When we design a piece of content, we may make layout choices that defy the logic used in reading (left-right, top-bottom.) Columns and tables are sometimes used to organize chunks of text in non-logical order. While this is unlikely to keep a sighted person from understanding the meaning of your content, screen reader software will struggle. The following video explains this topic with visuals that may help you to better understand this topic and how to check your content.

Accessible flourishes
There are ways to add personality to design while still maintaining accessibility. As you layer in style, it is important to consider these things:
- Fonts? Be sure to weigh readability of the type over its “vibe.”
- Colors? Be sure to validate the color contrast using a color contrast checker.
- Images? Make sure you have used alt tags or descriptive text.
- Columns? Make sure you are using actual “column” formatting and not tabs to imitate columns. Tools with “responsive design” that flexes widths and reflows columns based upon device type and screen size are also important. (Pageless Google Doc, WordPress, etc.)
- Tables? They should only be used for presenting data, not for layout purposes. Make sure they are properly set up using header rows with alt text identified in the HTML, and are as narrow as possible to allow for mobile viewing. (Tables are hard to use appropriately in any format.)

Accessible Google Docs
Most of the content you create in LPS will probably be in Google Docs, Slides, & Sheets. This resource will help you learn how to make your Google Workspace documents more accessible for everyone, including people with disabilities.
Design for mobile readers first
Most parents are reading your messages on a phone, not on paper or a computer monitor. Consider this as you create messages for parents, and make them phone friendly.
- Create Google Docs in “Pageless” format. Consider publishing them to the web before sending out a link.
- Don’t use tables to create “columns” in your layout.
- Only create multi-column layouts if you know the tool you are using is “responsive.” This means the columns will change format based upon screen size. You will also need to tag your table as “layout only” so screen readers understand.
- Only include images if they benefit the reader.
Color
Because we don’t all see colors the same way, accessibility laws indicate two areas where we must be thoughtful about how we use color in our materials.
Ensuring visual contrast
Generally speaking, you should always make color choices that create as much contrast as possible between text and background. Other things to consider:
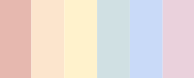
- Sticking to true primary
 shades will help readers with color vision deficiencies (CVD).
shades will help readers with color vision deficiencies (CVD). - Avoid pastels
 or deeply saturated colors
or deeply saturated colors  . These colors tend to blend together for people with CVD.
. These colors tend to blend together for people with CVD. - Don’t put text or data on top of a background image.
How do I know if I have chosen safe colors?
Contrast is a measure of the perceived difference in brightness between two colors. This difference is expressed as a ratio ranging from 1:1 (white on white) to 21:1 (black on white). ADA conformance requires a minimum contrast ratio of 4.5:1 for text color vs background color in most situations.
Because we all perceive colors differently, it is not a good idea to trust your own eyes when evaluating contrast. Instead, measure contrast by using one of many contrast checkers available online. We suggest this simple color contrast checker bookmarklet from WebAIM.
Supporting Colorblind Viewers
1 out of 12 males has color vision deficiency (aka “color blindness”) so it is very likely that there are a few in every single audience. You can help your CVD audience by:
- Using black & white whenever possible.
- Avoid putting text on top of photos or images.
- When creating charts or graphs, use data labels, or grayscale, or patterns.

Teaching students with color vision deficiency
Images
There are many great reasons to use alternative text (Alt Tags) with your images even if no one ever uses a screen reader on your page.
- Slow internet: When an image or video struggles to load, the alt text appears in its place. When you are trying to reach ALL users, this is an important consideration. Some members of our community have unreliable or slow internet access.
- Searchability: Images are mostly invisible to search tools. When you add alt text, they suddenly become available. Help people find your content! Use alt text that will get your content found when needed.
- Translation ready: When a non-English speaker sees your image, it can be a challenge to get any text that is in your image translated. Alt text is automatically translated in most situations.
- Clarify: Your image may seem perfect to you, while being confusing or difficult to understand to others. Use alt text as a way to summarize the key information a reader needs to understand.
Alt Tags
Images, tables, and other visual multimedia can create major barriers to understanding when they are not accessible to all people. This is why they must have text alternatives (alt tags or clear captions) that describe the information represented in the image.
The appropriate way to include this necessary description of your images depends upon on the usage, context, and content of an image. Most tools allow for including descriptive text in an “alt text” field with any image. If this is not possible, you can include the descriptive text near the image as a caption or linked in a separate appendix.
Tips & considerations when writing alt text
Imagine that you’re reading the web page aloud over the phone to someone who needs to understand the page. This should help you decide what (if any) information or function the images have.
- Aim to put the most important information at the beginning.
- If the image has no informative value, it’s probably safe to treat them as decorative.
- The alt text should be the most concise description possible of the image’s purpose. Keep them under 140 characters. If that is not enough, it would be better to use one of the long description methods discussed in complex images.
- Describe the information the image is conveying, not just the objects in the image. “A British Airways passenger jet lands at Heathrow Airport.” is better than “Airplane landing.”
- Use proper grammar conventions. Punctuation is important to screen reader software.
- There is no need to include words like “image”, “icon”, or “picture” in the alt text unless the type of image is important to understanding the content. (“Screenshot”, “oil painting”, etc..)
- Be careful not to insert bias when writing alt text. “A woman in a pink hat.” is more appropriate than “A beautiful woman in an ugly hat.”
Examples of “alt tag” advice by image type: (click to expand)
Informative Images
Photos or illustrations that represent concepts, deliver information, or exist in direct support of the topic should have alt text conveying the information that was intended to be evident in the image. This may include “unspoken” information you intended the reader to understand, such as emotion or analogy.

If context matters because the page is about a person in the picture, or the school, you might use a fully descriptive text alternative.
- Longer Alt-text: Image of a classroom setting at Lincoln Southwest High School. In the foreground a student wearing a blue hoodie is focused on a laptop. The school Principal is seated beside them, engaged in friendly conversation. Several other students are visible in the background, sitting at desks with laptops. The brightly lit classroom has a neutral color scheme with beige walls and light-colored furniture.
If context does not matter because the page is about applying for a job with LPS, or students using computers, you might use a shorter text alternative.
- Shorter Alt-text: An adult and a student converse in a classroom with laptops.
Charts, Graphs, and Diagrams
Alt tags for charts, graphs and diagrams
Complex images that contain substantial information require a two-part text alternative.
- The first part is the short description to identify the image. This is included in the image Alt Text field.
- The second part is the long description, a textual representation of the essential information conveyed by the image. This text is shared adjacent to the graphic in the document/page, or can be in a separate location that is connected via a link.
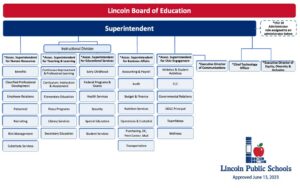
Consider the example shown here:

Alt-text: Organizational chart showing the divisions, departments and roles of Lincoln Public Schools.
Long description appearing in the document/page or linked elsewhere:
This organizational chart for Lincoln Public Schools was approved on June 13, 2023. It begins with the LPS Board of Education, whom the Superintendent reports to. Many divisions, departments and roles are listed as reporting to the Superintendent, including:
- Associate Superintendent for Human Resources
- Benefits, Classified Professional Development, Employee Relations, Personnel, Recruiting, Risk Management and Substitute Services
- Associate Superintendent for Teaching & Learning
- Continuous Improvement and Professional learning, Curriculum, Instruction & Assessment, Elementary Education, Focus Programs, Library Services, Secondary Education
- Associate Superintendent for Educational Services
- Early Childhood, Federal Programs & Grants, Health Services, Security, Special Education, Student Services
- Associate Superintendent for Business Affairs
- Accounting & Payroll, Audit, Budget & Finance, Nutrition Services, Operations & Custodial, Purchasing, Distribution, Print Center, Mail, Transportation
- Associate Superintendent for Civic Engagement
- Athletics & Student Activities, CLC, Governmental Relations, SJDLC Principal, TeamMates, Wellness
- Executive Director of Communications
- Chief Technology Officer
- Executive Director of Equity, Diversity & Inclusion
- The ESU 18 Administrator also reports to the Board of Education.
For more information and ideas on how to handle alt text for complex images, try these resources:
- Alt Text for Complex Images (W3c)
- Long Description Example (W3C)
- Writing Alt Text for Data Visualization (Amy Cesal)
Images of Text
Whenever possible, avoid using an image of text instead of actual text. However, when images of text are used the alt text field should contain the same words as are shown in the image. Common examples include company logos.

Alt-text: Lincoln Public Schools Board of Education, 5905 O Street, Lincoln, NE 68510. A statement reads: “The Lincoln Public School District does not discriminate on the basis of race, color, national origin, religion, sex, marital status, sexual orientation, disability, age, pregnancy, childbirth or related medical condition, genetic information, citizenship status or economic status in its programs, activities and employment.”
IMPORTANT! Do NOT include images in your email signature.
There is not a way to include alt text with images used in Gmail signatures. For this (and other reasons,) images should not be used in your email signature.
Decorative Images
When the only purpose of an image is to add a visual decoration to the page for sighted readers, leave the alt tag field empty (blank) so that screen reader software treats it as non-important.

Alt-text: -blank-
How to add alt text to an image
Most tools commonly used in LPS allow for the inclusion of alt text with an image. Learn how to do this in:

Generate alt text faster
There are tools that use AI to scan an image and generate potential alt text. Arizona State University offers a good example. These sites are very helpful for speeding up the process, but please be aware of a few things:
- Never upload images that contain protected data.
- The alt text they provide should be considered a helpful jump start, but you are responsible for editing as appropriate.
- Remember that you will have better context for any emotion or details that may need to be included to provide context to the reader. (Emotion, setting, etc.)
More to consider: Should AI write my alt text?
Video
ADA conformance requires that videos offer a synchronized text version of the speech and non-speech audio information needed to understand the content. These are presented as captions or subtitles.
People with low or no vision…
will need a text alternative or a descriptive audio track with the video to deliver the equivalent information.
- Transcripts help deaf/blind users with Braille devices to follow along with the content.
- Audio descriptions can be embedded with the primary video, or in another audio track (MP3 download,) or provided via an alternate version of the video that includes audio descriptions.
Audio descriptions are unnecessary if the video’s audio narration or dialogue already presents the necessary visual content. For example, if the video displays text, the text should be read aloud. Instead of, “Click here and then here,” the narrator should describe what is being clicked.
People who are deaf or hard of hearing…
will need a text alternative to the video. In most cases this is delivered via “closed captions.”
A caption transcript gives the reader a full picture of your video content. It captures dialogue, identifies speakers, communicates any data that is on screen, and describes relevant audio cues such as music or sound effects that are core to the story.
These transcripts benefit ALL sighted viewers, and are appreciated by people in many viewing situations, regardless of how well they hear.
Vocabulary
- Captions are a textual representation of the audio, presented in the same language as the spoken content.
- Closed Captions: Captions that are synchronized with the video. Users need to enable these captions in their video player.
- Subtitles are captions that are translated into another language.
- Open Captions: Captions that appear as part of the video. All users see the text without needing to enable it. Sometimes called “burned in.”
- Audio Descriptions: Oral narrations interjecting with video dialogue in order to describe visual elements important to the user.
- Transcripts: Text version of the audio and non-speech information, presented outside of the video or as a separate file.
Automatic Captions in LPS tools
- MyVideoSpot
- Videos imported from YouTube that already have captions should keep them in MyVideoSpot.
- Videos added to MyVideoSpot after 4/11/2025 should be captioned automatically, but they may take a few hours to appear.
- Videos added to MyVideoSpot by staff members before 4/11/2025 will be captioned by the end of summer 2025.
- You may edit your automatically captioned file in MyVideoSpot.
- WeVideo – The “Subtitle Generator” in WeVideo creates content with text subtitles.
- Canva – Text captions can be generated for videos in Canva if they contain speech.
- Adobe Express offers a utility for adding text captions to Adobe Express videos.

Manually review captions before publishing
Recent technology advances have made auto-captioning tools VERY good. However, they still make mistakes that dramatically effect meaning. A human needs to review any computer generated captions for accuracy before publishing.
Live Captions in Google Chrome
If your audience is using the Google Chrome web browser, the ability to access closed captioning (“live captions”) is provided at all times, even if the video doesn’t already have captions. This might be the best option for LPS students, ensuring that captions play over all multimedia content.
LPS Staff may access this resource describing the process of enabling and customizing Live Captions in Chrome on a MacBook or Chromebook.

Captimization Help
There is art and science to providing appropriate text alternatives to videos. These resources offer helpful lenses into the topic:
Verifying Accessibility
Manual Testing
You should always start by doing manual accessibility testing of your content, even if you use a digital checker tool as a follow-up.
- Is helpful alt text provided for images?
- Do videos have captions?
- Are proper text headings in use?
- Is text presented in logical order?
- Does link text make sense?
- Do colors have enough contrast?

Purchasing content?
If you are in a position where you are evaluating content (apps, materials) created by a vendor, there are more complex considerations prior to a purchase. The National Center for Accessible Educational Materials suggests these guidelines when making sure that all people can use the materials.
Grackle – a Google Workspace Accessibility Checker
Web page accessibility checkers cannot see the contents of your Google Workspace files (Docs, Slides, and Sheets.) That requires a Google Workspace Add-On called Grackle Workspace. LPS has licensed Grackle for the class.lps.org domain and it has been installed as an add-on for each LPS staff member within Google Docs, Sheets and Slides. This resource offers instructions for enabling Grackle in each tool.
Grackle will identify many of the common accessibility issues you need to address in your documents. Potential issues are labeled Pass (✓), Fail (X), or Warning (✓+!). You need to fix anything listed as FAIL. “Warnings” should be considered and resolved if possible.
This 20 minute video offers a great example of how Grackle works. You may also enter help tickets with LPS for support.
NOTE: Grackle cannot determine all potential accessibility issues in your documents. For example, it cannot see or know if you have used good link text, appropriately named your headings, or if you have included alt tags in POSITIONED images. (It’s a bug.) A manual review will always be needed, even if you are using Grackle.

Web Page Accessibility Checkers
If you are actually authoring a web page, there are many different “checker” tools that can help evaluate it for accessibility.
Two things to know before using a web checker:
- Using a web page checker on your content is likely to provide a lot more detailed evaluation than needed for your purposes. Many of the errors reported will not be relevant to you as a content creator because they are things you cannot change (page template, menus, footers, etc.) Fix the problems you can fix; the words, pictures, and multimedia content.
- Accessibility checking tools only evaluate programmatic constructions of a web page. No tool can act as a substitute for the experience of a person navigating your content with screen reader tools or leveraging the assistive features of a computer. Any checker tool should be used in conjunction with a manual review.
WAVE
WAVE is a well respected accessibility evaluation tool developed by Utah State University. It provides visual feedback about the accessibility of a web page and educates about accessibility issues. It is available in two different formats:
This resource offers advice for using WAVE to evaluate your content.
Tool Specific Resources
The following tools are commonly used and supported in Lincoln Public Schools.
Google Workspaces
Google provides accessibility conformance reports for their products, based upon the VPAT framework.
You can assume that Google tools are compliant, but your content may or may not be. Refer to these tips for making your Google Workspace content more readable for everyone.

MS Office
MS Office tools have an Accessibility Checker built-in. This resource explains how to check Word, PowerPoint and Excel for accessibility issues.

WordPress
WordPress is committed to ensuring that the code used to create their web tools is accessible. However, the content we create in WordPress may not be. Start with a manual review of your content. Beyond that, you may find the WAVE accessibility checker is also helpful at identifying barriers.
![]()
PDFs (Acrobat)
PDFs are held to (basically) the same accessibility standards as any other content, and they should be reviewed for the same criteria.
One key difference to consider is text selectability. This is assumed on web pages, but might not be the case in older PDFs that are simply an image of text.
You can use a checker found in Acrobat and Acrobat Pro to begin evaluation for common issues, but like web pages a manual check will be required.
If your PDF is not compliant, you may need to recreate it from source materials, or manually create a new original.
![]()
Canva
Canva has a built-in accessibility checker that can evaluate content you may have created there. Launch that checker within Canva by opening your file and visiting:
- File Menu > Accessibility > Check design accessibility
Learn more about accessible design within Cava.
Additional Resources
Learn more about designing for digital accessibility
Google’s Product Accessibility
LPS primarily uses Google Workspace as our productivity suite. We are proud to partner with a company that commits themselves to accessibility through comprehensive testing, research and design. Learn more about Google’s tool accessibility.
National Center on Accessible Educational Materials
NCAEM provides technical assistance and resources around accessible educational materials and technologies for learners. Start your investigation with their Designing for Accessibility series.
Dive into the Details
The Department of Justice has regulations for Title II of the Americans with Disabilities Act (ADA) with specific requirements that all digital text, images, and videos used by public schools must meet Web Content Accessibility Guidelines (WCAG) Version 2.1, Level AA.
LPS Contacts
Ed Tech Analysts
The Computing Services Educational Technology Analyst team is heavily invested in advising and supporting staff towards the creation of more accessible digital content. Feel free to reach out to them (via a Help Ticket) with any questions you may have!
Communications
LPS web content is managed through the Communications team. Questions about the accessibility of any public facing web page may be directed to them.
The Communications team are also involved with most video broadcasts in LPS. If you need assistance with making LIVE video feeds (or the resulting recordings) accessible to the public, they have experience in this.
Special Education Teams
The LPS Vision, Deaf & Hard of Hearing, and Assistive Technology teams work closely with teachers and families to deliver services tailored to a student’s unique areas of need. Any technology or accessibility tools and strategies included in these plans are coordinated between building and district level teams. If you have questions about this, begin by talking to the Special Education Coordinator in your building.
Americans with Disabilities Act (ADA) Conformance
Web Content
LPS continually reviews and seeks to improves the accessibility of its websites and content to all persons. Despite ongoing efforts, there may be some content that may not yet be fully compliant with the strictest accessibility standards. Any person who experiences difficulty should promptly contact LPS to report the issue.
Students
Questions about accommodations or access, or concerns involving discrimination should be addressed to:
Ryan Zabawa
Director of Student Services
(402) 436-1651
Employees
Questions about accommodations or access, or concerns involving discrimination should be addressed to:
Caroline Knuth
ADA Coordinator
(402) 436-1579
WEB: ADA Processes for LPS Staff


You must be logged in to post a comment.